SEO設計
SEOの設計ではWebサイト内のコンテンツを検索上位に表示させる為、検索需要に基づくキーワード対策の他に、Googleに評価されやすいようなクローラビリティを考慮したサイト設計といった取り組みが重要になります。
テレビが「視聴率」を重要な指標としているように、Webコンテンツは「検索順位」が重要な指標となります。
検索順位に表示されたコンテンツは、中長期的な流入が期待できるサイトの財産となり、そこから実店舗への集客だったり問い合わせや購入といった、付加価値を創出できるようになります。
検索結果の表示順位ごとのクリック率 (2020年データ)
検索エンジンの検索結果に対してのクリック率がどのくらい重要なことなのか見てみましょう。
デジタルの市場を調査しているアメリカのSistrix社が、検索結果のクリック率を調査するため、8000万を超えるキーワードと数十億の検索結果を分析した結果になります。
参考元:Sistrix社 (2020年7月14日記事)
https://www.sistrix.com/blog/why-almost-everything-you-knew-about-google-ctr-is-no-longer-valid/
1位の平均クリック率は28.5%に対し、10位の平均クリック率は2.5%とを比べると10倍以上もの違いがあります。
キーワードボリュームや競合といった要素を加えると、全てのコンテンツを1位というのは難しいですが、検索順位が下がる毎に機会損失を招いてしまう結果となります。
効果的なSEO設計でSEO効果を引き出し、検索結果に上位表示させて機会損失を防ぐということが重要です。
検索エンジンのWebサイト表示順位決定のしくみ
Googleの検索エンジンがどのように表示順位を決定し表示しているのか?
SEO設計をする上では検索エンジンのロジックを基本知識として理解しておく必要があります。
Googleのクローリングによって、クローラーはコンテンツの内容・構造や、どのようにそのコンテンツまで辿り着いたのかなど、様々なコンテンツに紐づく情報を収集し、Googleのデータベースまで持っていきます。
Googleのデータベースに登録されたコンテンツは、アルゴリズムによって評価が決められたもと、検索結果へ反映されていく仕組みとなります。
ユーザーが検索する目的は、疑問や悩みなどの欲しい情報を探し解決するためです。
そのため、Googleはユーザーの疑問などを解決できる情報を提供しているコンテンツを上位表示させます。
また、「SEO対策は質の高いコンテンツを作ること」と定義されていますが、
この「質」というのはユーザーのニーズに応えた内容だけ意識して制作するだけでは、「質」が高いとはいえません。
Googleにクローリングしてもらうことや、クローラーに内容を正しく伝えるために、クローラビリティにも考慮した戦略的なSEO設計が必要になります。
SEO設計の重要要素
コンテンツ制作前やWebサイト制作前に、SEOを意識した構造で設計する必要があります。
プランオンではWebサイト制作前に以下のクローラビリティにも考慮したSEO設計をおこないWebサイトを制作しております。
SEO設計の重要要素の一部をご紹介します。

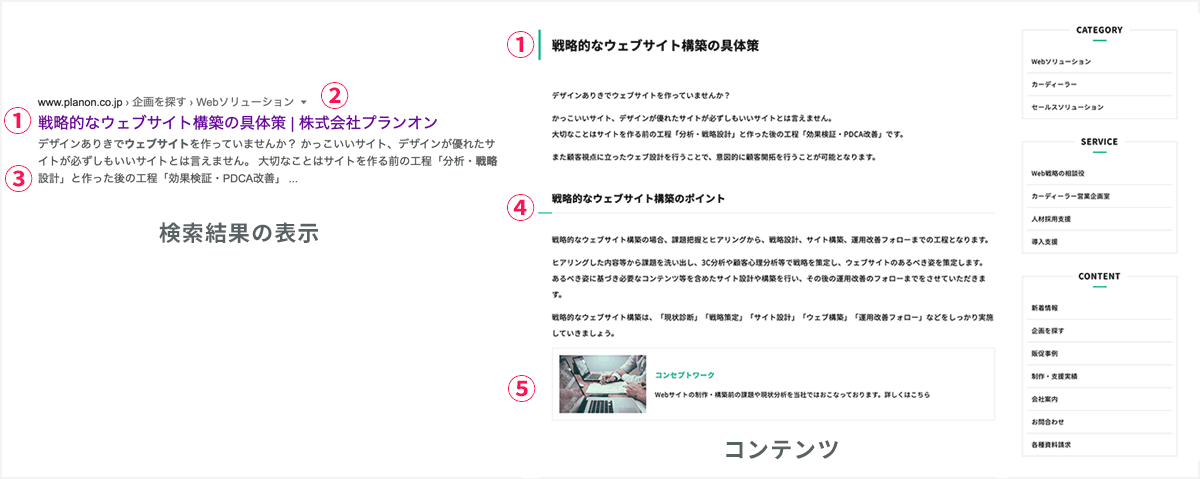
①.タイトル
「タイトル」はSEOでも最重要の設定部分となりますので、コンテンツにとって重要なキーワードを含めた効果的な「タイトル」を付けることが必要です。
②.パンくず
「パンくず」はユーザーにとって現在のページは何処にいるのかという位置の把握になります。
同じくクローラーにも同様に階層内のどの位置にいるのか示す必要があり、構造化データを用いた手法でマークアップを行うことで、階層構造の情報を提供しています。
こうした構造化データは「パンくず」だけに限らず、クローラーに適切な情報を伝える手段として様々なマークアップ記述法が用意されています。
③.ディスクリプション
「ディスクリプション」は検索結果のタイトルと一緒にユーザーの目に留まる大切な文章です。どんなコンテンツなのか情報を伝える手段のためユーザーのクリック率に大きな影響を与える要素です。
④.Hタグ(見出し)
Hタグはh1〜h6まであり、記事であれば重点キーワードを含めた要点を見出しに使用することで、ユーザーにとっては可読性が向上し、SEOではクローラーがそのページにとっての重要度を認識しやすくなります。
⑤.関連のあるページへの導線(内部リンク)
クローラーはページ内のリンクをたどりながらページ移動しています。
設置方法は様々ありますが、コンテンツにとって関連度の高いコンテンツのリンクを設置してあげることで、クローラーの巡回のしやすさが高まり、サイトの評価につながります。
OGP設定

OGPとは、Open Graph Protocol (オープン・グラフ・プロトコル)の略称で、設置するにはhead内にマークアップする必要があります。
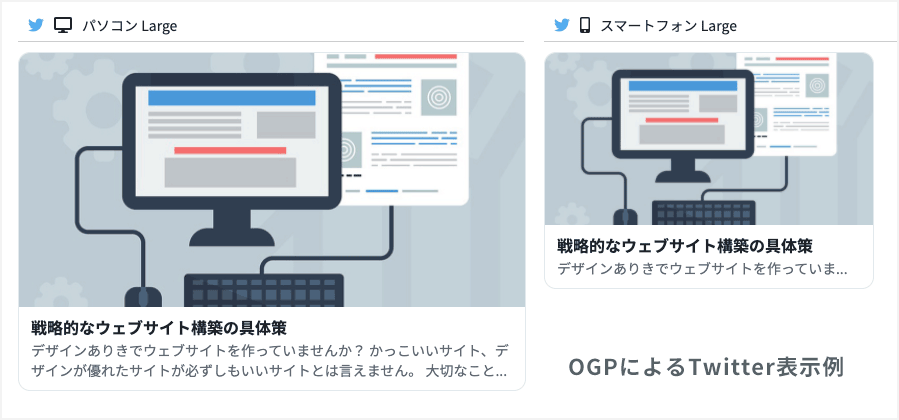
OGPは、SNS(Facebook.twitter.LINEなど)にページや記事の情報をURLを貼るだけで、タイトルやサムネイル、ディスクリプションなどのコンテンツ情報を効率良く伝えることができます。
現在ではこうしたSNSからの流入も想定した設計が必要です。
様々なデバイス対応
Webサイトへのアクセスは、スマートフォンからが主流の時代です。
Googleでもモバイルファーストインデックスを発表し、それまではPCサイトの評価内容をスマートフォンサイトのページを評価基準とする方針に変わりました。
当社でもモバイルフレンドリーなレスポンシブ対応のWebサイト構築をおこなっております。
また、高解像度ディスプレイ用のRetina対応における画像表示の最適化やWebフォントの活用など、様々なデバイスからのアクセスに対応したWebサイト構築の実装をおこなっております。